MVC、MVP、MVVM
MVC
Model 層:負責資料存取(與資料庫溝通)與處理和業務邏輯相關的資料。Model不依賴View和Controller
View 層:負責顯示資料(UI)。沒有程式上的邏輯。View需要存取Model的資料
Controller 層:負責處理訊息、控制應用程式流程、處理事件並作出回應。事件包括使用者的行為(來自View的事件)和Model上的改變
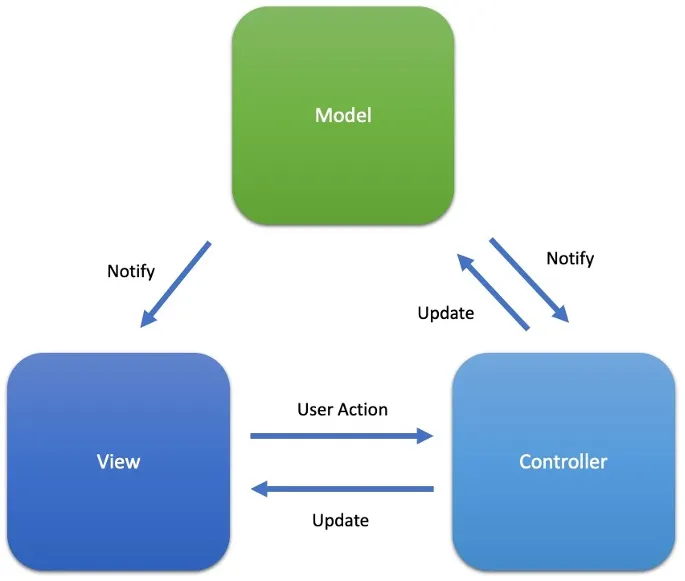
標準 MVC 工作模式: 當有用戶的行爲觸發操作時,Controller(控制器)更新模型,並通知View(視圖)和Model (模型)更新,這時View(視圖)就會向Model (模型)請求新的數據,這就是標準 MVC 模式下 Model,View 和 Controller 之間的協作方式。
MVC 特點:
- 耦合性低,視圖層和業務層分離,這樣就允許更改視圖層代碼而不用重新編譯模型和控制器代碼
- 生命週期成本低
- MVC 使開發和維護用戶接口的技術含量降低
- 部署快
- View(視圖)與Controller(控制器)聯繫過於緊密連接,反而妨礙了他們的獨立重用。
- View(視圖)對Model(模型)可能需要多次調用才能獲得足夠的顯示數據。產生不必要的資料頻繁訪問,也將損害操作性能。
MVP
MVP 全名爲 Model View Presenter ,是由 MVC 演變而來,它和 MVC 的相同之處在於:MVP 模式將 Controller 改名爲 Presenter,同時改變了通信方向。Controller / Presente 都是負責業務邏輯,Model 管理數據,View 負責顯示。不過在 MVP 中 View 並不直接與 Model 交互,它們之間的通信是通過 Presenter (MVC 中的 Controller) 來進行的,即使用 Presenter 對視圖和模型進行了解耦,讓它們彼此都對對方一無所知,溝通都通過 Presenter 進行。
Model 層:負責資料存取(與資料庫溝通、請求資源)
View 層:負責顯示資料(UI),並將使用者的介面的更新傳給Presenter,不部署任何業務邏輯,稱爲” 被動視圖”(Passive View),即沒有任何主動性
Presenter 層:負責處理業務邏輯,並負責View與Model的溝通,顯示數據,界面跳轉,管理頁面生命週期等,主要的程序邏輯在 Presenter 裏實現。
標準 MVP 工作模式:在 MVP 中,Presenter 可以理解爲鬆散的控制器,其中包含了視圖的 UI 業務邏輯,所有從視圖發出的事件,都會通過代理給 Presenter 進行處理;同時,Presenter 也通過視圖暴露的接口與其進行通信。
MVP 特點:
- Presenter 與具體的 View (視圖)是沒有直接關聯的,使得在變更 View(視圖) 時候可以保持 Presenter 的不變,這樣就可以重用
- 模型與View(視圖)完全分離,我們可以修改View(視圖)而不影響Model(模型);
- 所有的交互都發生在一個地方 Presenter 內部;可以比MVC更高效地使用Model(模型)
- 一個 Presenter 用於多個View (視圖),而不需要改變 Presenter 的邏輯
- 可以方便脫離用戶接口來測試這些邏輯(單元測試)。
- 一旦View(視圖)變更了,presenter 也要變更。
MVVM
MVVM 全名爲 Model View ViewModel。這個模式提供對 View 和 View Model 的雙向數據綁定。這使得 View Model 的狀態改變可以自動傳遞給 View。典型的情況是,View Model 通過使用 obsever 模式(觀察者模式)來將 View Model 的變化通知給 model。
Model 層:Model 層代表了描述業務邏輯和數據的一系列類的集合。它也定義了數據修改和操作的業務規則。
View 層:View 代表了 UI 組件,像 CSS,JQuery,html 等。他只負責展示從 Presenter 接收到的數據。也就是把模型轉化成 UI。
View Model 層:負責處理業務邏輯,並處理接收從 View 傳來的使用者操作事件、使用 Model 提供的方法來處理資料。
MVVM 模式關鍵點:
- MVVM是由數據(Model)驅動View改變。當資料改變,UI便自動更新
- View 和 ViewModel 是多對一關係。意味着一個 ViewModel 只映射多個 View,而對網頁而言主要通過API與Websocket通信
- MVVM是由數據(Model)驅動View改變。當資料改變,UI便自動更新
- 低耦合可獨立開發,開發人員可以專注於業務邏輯和數據的開發(ViewModel),設計人員可以專注於頁面設計,使用 Expression Blend 可以很容易設計界面並生成 xml 代碼
- 可重用性,可以把一些視圖邏輯放在一個 ViewModel 裏面,讓很多 view 重用這段視圖邏輯
- 可測試,界面向來是比較難於測試的,而現在測試可以針對 ViewModel 來寫
三種模式的區別
MVC 是世界上最低級、最原始的 UI 模式;MVC 就是在 V 上綁定 M,然後 C 負責處理界面整個提交請求,並且一遍遍地刷新整個 V。這種機制。所以 MVC 的標誌是 “初級、單向綁定、一遍遍刷新 UI”。
MVP 則是深入到程序的 “骨髓”,UI 設計模板與 MVP 事件定義綁定,讓程序員可以捕獲這麼一個組件的豐富的事件,然後在事件處理過程中又去從控件樹上去直接訪問其它所有控件,直接修改其屬性。開發的精力很大程度上用在學習各種控件的內部機制上,學習曲線陡峭。所以 MVP 的標誌是 “複雜、事件驅動、精細到每一個控件層次”。
MVVM 則是在 MVP 上的改進,它隔離了控件操作層,UI 模板上各種控件直接跟 VM 層的屬性綁定,使得 VM 屬性改變時自動更新 UI 控件,反之 UI 控件的值改變時又自動更新 VM 屬性。這樣編程的方式就不是去一大堆控件事件處理,而是寫少量的 VM 屬性更改行爲代碼。開發精力絕大部分都放在業務與 UI 的綁定上,而並不需要研究控件內部機制。